Agility Wordpress Theme - Rating, Reviews, Preview, Demo & Download

Theme Description

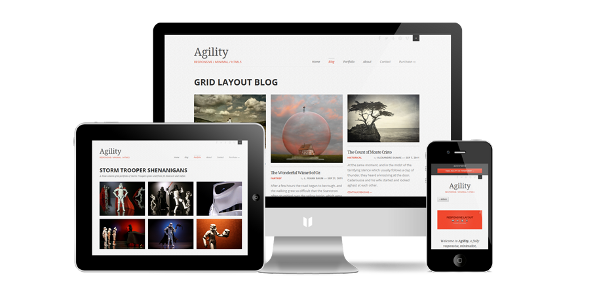
Agility is a fully responsive WordPress theme, ready to look stunning on any device – from a widescreen monitor to a mobile phone.
Version 2.1 Now Available! July 14, 2013

How does a responsive template work?
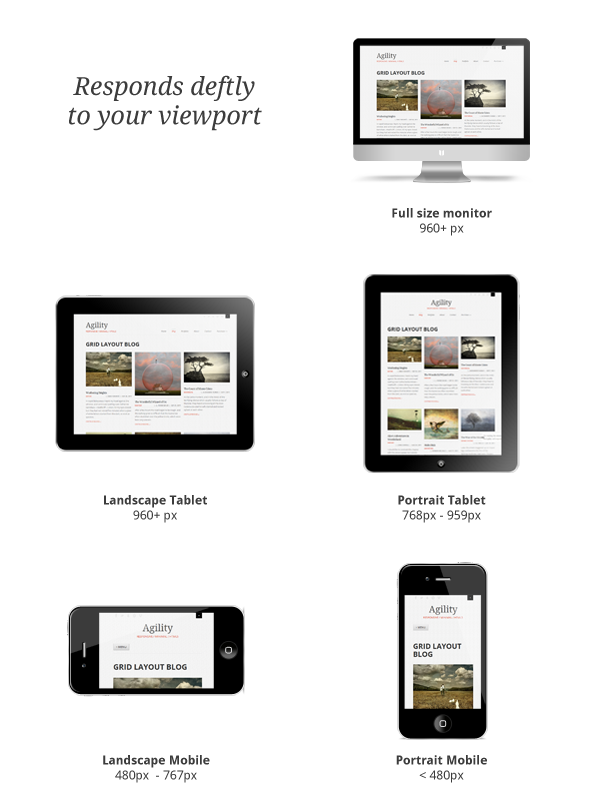
You create one site, and Agility’s responsive framework does the rest. As the user’s viewport size shifts, Agility responds dynamically to optimize viewing for that screen size. That makes experiencing your site on a mobile phone much more enjoyable (no more pinching and zooming just to read a paragraph), without sacrificing complex grid layouts at the full-screen level.
Agility is built on a 960gs-based responsive grid system called Skeleton. Using the magic of media queries, as the viewport size changes, the grid adapts to fit the viewport optimally.

What’s in the box?
- 4 Home Page Layout options
- 3 Background options (white, smoky noise, paper fiber)
- 5 Highlight color options (grey, red, blue, green, purple)
- 2 Blog Layouts – Standard or Grid
- Featured image, featured video, or featured slider for each blog post
- Post Formats (Standard, Image, Video, Gallery, Status, Quote)
- Responsive Video Embedding (YouTube & Vimeo)
- Unlimited Responsive Sliders
- Advanced Portfolio system
- BrickLayer – Visual Layout Builder to create your own Page layouts
- Self-hosted video support
- Built-in author profile image management and About the author Widget
- CSS3 Effects (gracefully degrade)
- CSS3 Buttons (7 colors, light and dark text, small or large)
- Mobile-friendly tabs
- Maps, Twitter, Testimonial, Toggle, Alert shortcodes, and more
- Alternative responsive select box menu available with SevenSpark Responsive Select Menu plugin
- Responsive Skeleton Grid System
- Built on the WordPress/Automattic standard _s (Underscores) framework
- Translation ready! (Internationalized and includes .pot file)
- Shortcode Generator
- Column shortcodes
- Sample data included for Quick Start [setup video]
- Ability to disable lightbox on posts and portfolio items featured images
New in Agility 2.0
- BlogConstructor – now you can filter the posts that appear in your blog by Category and Author. You can also create multiple blogs and apply them to the Blog Grid Brick in BrickLayer.
- Carousel – You can now display slides, portfolio items, and posts, in a carousel via FlexSlider 2 (create unlimited Sliders with the SliderConstructor). The Carousel is available on the home page templates and as a BrickLayer Brick.
- FlexSlider 2 – the main slider has been updated to FlexSlider 2 and has been given a slight refresh. You can now use a basic thumbnail gallery as a slider nav as well. There are also a variety of new slide settings that you can play with in the Control Panel to customize your slider display.
- Video Slider – you can now embed videos from YouTube or Vimeo in your Slider. I’ve integrated the slider with the player APIs to pause/play the videos and sliders as expected.
- Font Icons – Agility 2.0 makes use of the FontAwesome More font icons – this means that you can change the color and size of your icons as easily you can change normal text.
- Lightbox improvements – There is now a link in featured image light boxes to the main post. In non-lightbox featured images, there is image highlighting more consistent with the lightbox experience.
- Replaced VideoJS with jPlayer, improved embedded video responsiveness
Featured Media for Posts and Portfolios
Each post and portfolio item supports the following featured media types:
- Featured Image (cropped or uncropped, your choice)
- Embedded video
- Self-hosted video
- Slider of attached images
Unlimited Portfolios
- 1 to 4 columns
- Filterable with Isotope
- Supports both Portrait and Landscape images – choose whether or not to crop
Easy to Customize
- Control Panel for easy configuration
- Hybrid customization system – use BrickLayer Visual Layout Builder or the WordPress template system (or both) to build your custom layouts (BrickLayer is optional and does not prevent conventional customizations at all)
- Included starter child theme to make it easy to get customizing
Includes Detailed Documentation with Narrated Video Tutorials!
- Agility Support Guide – searchable with CTRL+F !
- Theme Installation & Setup Video Tutorials (4) & QuickStart Demo Content (2)
- Home Page Video Tutorials (2)
- Slider Video Tutorials (3)
- Portfolio Video Tutorials (5)
- BrickLayer Video Tutorials (6)
Requirements
- WordPress 3.3+ (downloaded from wordpress.org)
A note on CSS3 Usage
The theme uses CSS3 for many non-essential styles and animations, but gracefully degrades in browsers that don’t support it (IE7, IE8). That also means that Agility won’t be responsive in IE8, since it doesn’t support CSS3 Media Queries.
Credits
Read the Support Guide
Changelog
v2.1 (July 14, 2013) * Updated for WordPress 3.6 & jQuery 1.9 * Added Twitter 1.1 OAuth compatibility * Added custom class option to BrickLayer * Added portfolio filter term filter hooks * Added ability to set term filters on portfolio shortcodes * Updated links in Control Panel v2.0.2 (February 13, 2013) * Made more functions pluggable for more advanced customization * Minor bug fixes * Fourth level menu item fix * BrickLayer text field HTML fix * Added jQuery 1.9 support v2.0.1 (October 29, 2012) * Improved responsive slider caption display * Added hidden overflow fix for more consistent iOS Safari rotation handling v2.0 (October 15, 2012) * BlogConstructor – now you can filter the posts that appear in your blog by Category and Author. You can also create multiple blogs and apply them to the Blog Grid Brick in BrickLayer. * Carousel – You can now display slides, portfolio items, and posts, in a carousel via FlexSlider 2 (create unlimited Sliders with the SliderConstructor). The Carousel is available on the home page templates and as a BrickLayer Brick. * FlexSlider 2 – the main slider has been updated to FlexSlider 2 and has been given a slight refresh. You can now use a basic thumbnail gallery as a slider nav as well. There are also a variety of new slide settings that you can play with in the Control Panel to customize your slider display. * Video Slider – you can now embed videos from YouTube or Vimeo in your Slider. I’ve integrated the slider with the player APIs to pause/play the videos and sliders as expected. * Font Icons – Agility 2.0 makes use of the FontAwesome More font icons – this means that you can change the color and size of your icons as easily you can change normal text. Woohoo! (Also, the ability to switch back to the old image icons). * Image Cropping – Ability to crop images to a standard size in the blog grid. Ability to use thumbnails to override Agility crops. * Lightbox improvements – There is now a link in featured image light boxes to the main post. In non-lightbox featured images, there is image highlighting more consistent with the lightbox experience. * User-defined widget area names – You can now define custom widget area names – or not, your choice. * Accordion shortcode – wrap toggles in an [accordion] short code to create accordions * Portfolio Filter Filtering – Portfolio filters can be filtered by slug via filter hook * Auto Formatting – added the ability to disable auto filters on each post independently. * Custom Post Type Extensibility – added action hooks to the custom post types. * Replaced VideoJS with jPlayer * Improved embedded video responsiveness * Added Google Plus icon * Added “Custom Feature” home page – good for a featured video, for example * Various minor enhancements and bug fixes v1.1.3.1 (July 2, 2012) * Fixed menu positioning bug introduced in v1.1.3 * Enhanced iOS menu functionality v1.1.3 (June 29, 2012) * Added Standard Blog Home Page Template * Added simple Related Posts shortcode (alternative to YARPP) * Portfolio shortcode - added crop parameter * Portfolio Brick - added crop capability * Ability to turn off slide title/caption on single portfolio item sliders * Slider Configurable: Speed, Animation, Autoplay * Added IDs to BrickLayer rows for easier styling * Added alternative header layouts in child theme * Recent Posts Widget option for sidebar * Option to make back-to-top button fancy, simple, or disable * Fixed issue in Safari with multiselects in Constructor interface * Improved inline image scaling * Option to crop featured images on home page * Fix for portfolio filters on iPhone (Safari bug workaround) * Update notifications v1.1.2 (May 23, 2012) * Disable lightbox on mobile devices, link redirected to post for featured images * Fixed pagination issue for Home + Blog template on home page v1.1.1 (May 19, 2012) * Fixed minor internationalization typo _() vs _e() v1.1 (May 19, 2012) Feature Enhancements * Translation ready! (Internationalized and includes .pot file) * Shortcode Generator * Column shortcodes * Back to Top button * Sample data included for Quick Start * Added Social Media Icons for Flickr, Tumblr * Ability to disable lightbox on posts and portfolio items featured images * Configure PrettyPhoto default width (to change size of videos in lightbox) * Box layout option v1.0 (May 11, 2012) Initial release
Reviews & Comments
You must be logged in to post a comment.








